
(約 1,500文字の記事です。)
Fluent Ver.1.2.1現在で分かっている、角丸ベベルのメッシュの破綻の回避方法がメインです。
基本的にBlender側からモディファイアを選択して手動で直す方法ばかりです。全ての状況を制作者とディスカッション済みで、次のアプデで修正予定だそうです。それまでのつなぎ的な暫定対処方法です。
そのままだと綺麗な角丸ベベルではなくなる場合がある
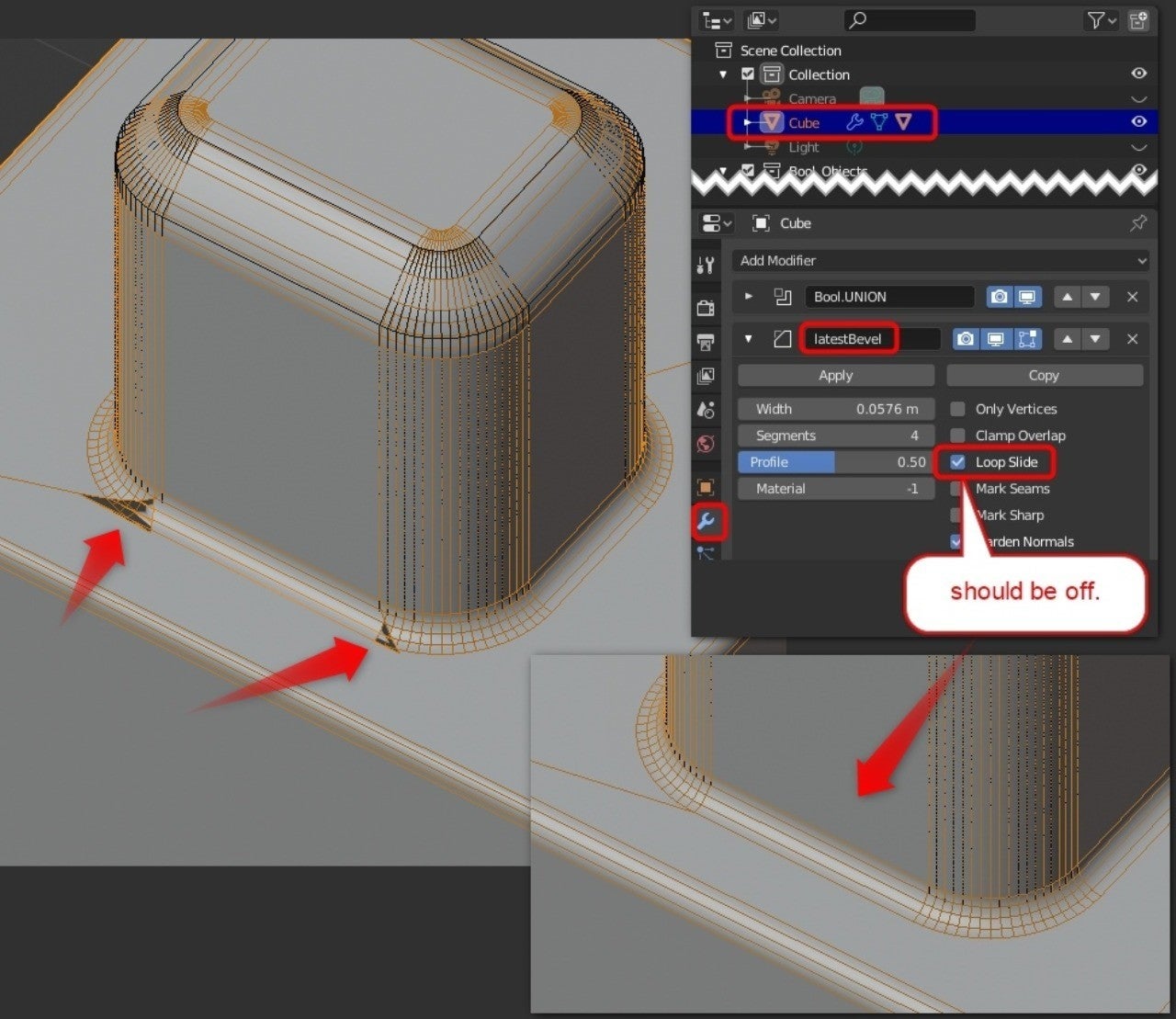
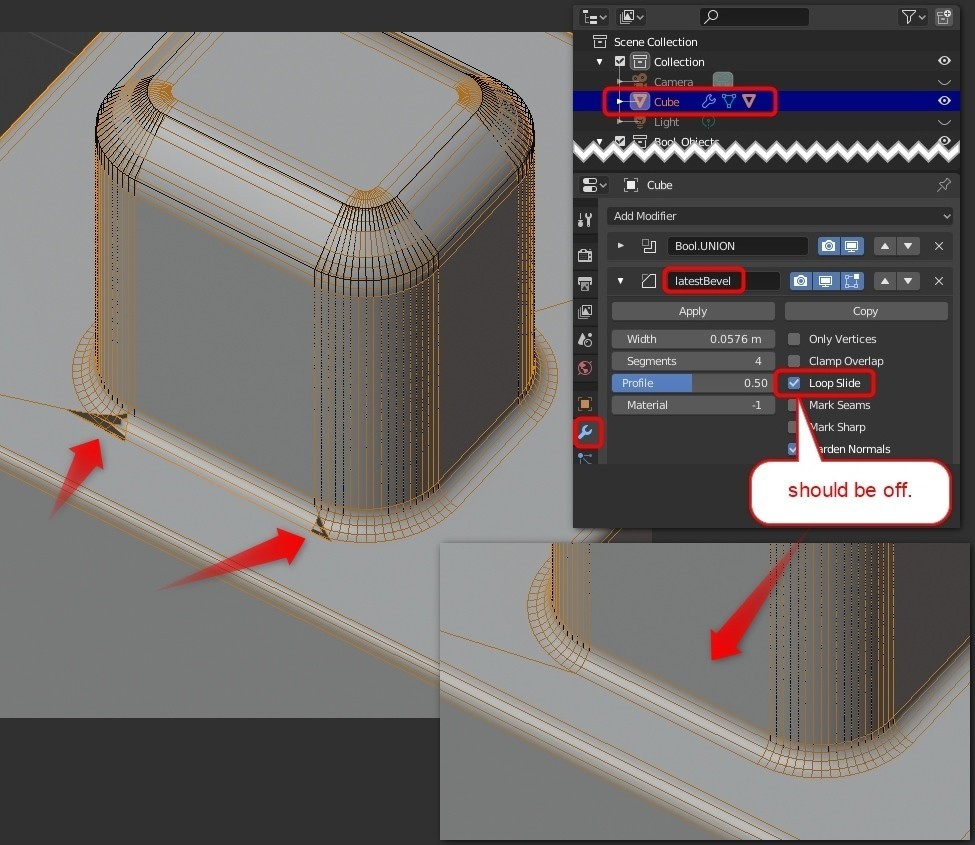
Loop Slideがオンだと、ブーリアンメッシュの位置によってキューブの角丸がゆがむ。OFFにすべし。で、それを試しているうちに分かった副次的な効果として、なんとLatest bevelのメッシュかぶりまで直った。これはいい。

キューブのエッジの直径が細い状態から正常な物に戻っている。
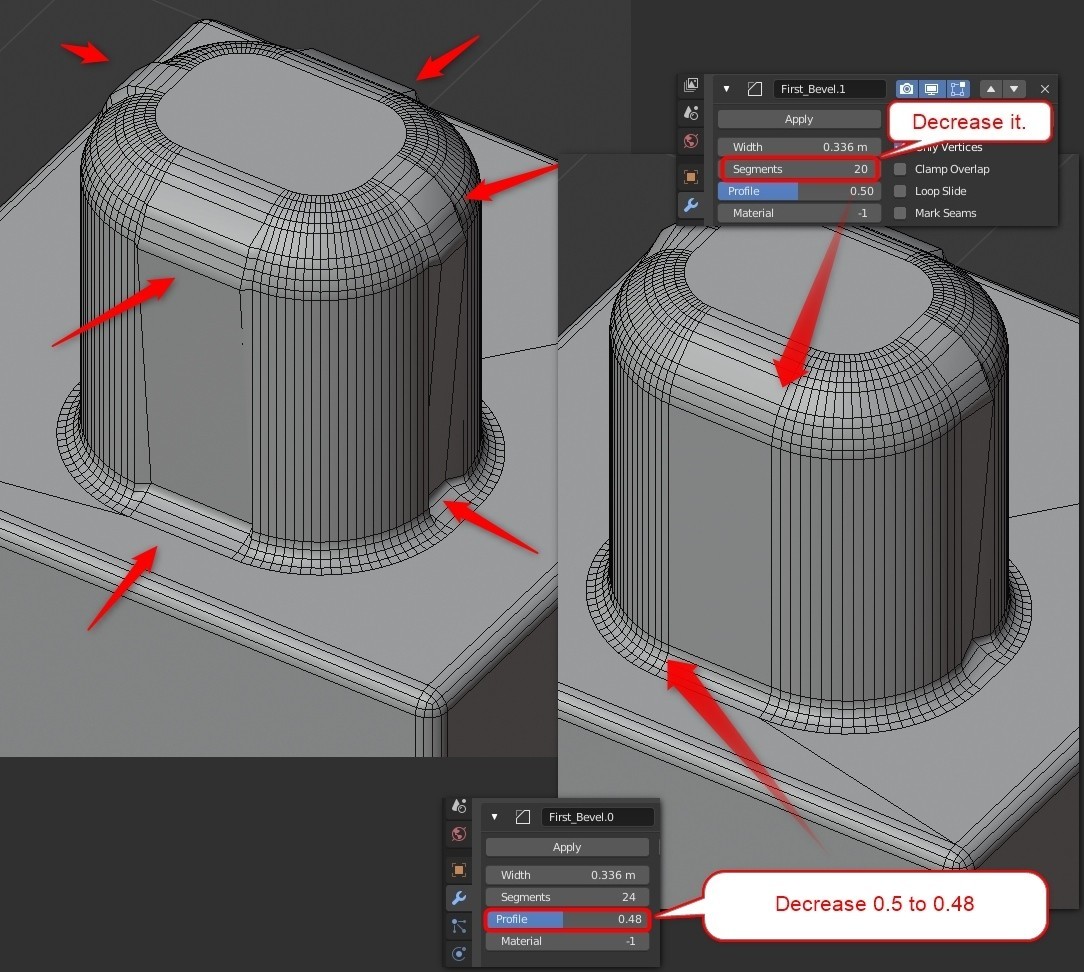
今度はLoop SlideがOFFで発生した謎の段差の回避
これのバグの原因追及に手間がかかったが直せて良かった。

まさかセグメント数とプロファイル値との関係だとは思いも付かず。とにかく色んなパラメーターを触りまくった結果、見つけ出した修正方法です。根性です。愛情です(笑)
だがなぜそうなるのかは不明。これはもはやBlender側のバグなので手に負えない。直し方が分かったからもうそれでいい。
セグメント数かプロファイル値のどちらか一方を少し下げて上げるとリアルタイムで変化して直ったり壊れたりするのでそのぎりぎりを選ぶべし。
なお、作者はプロファイル値を0.48に修正してリリースするとのこと。見た目上は0.5も0.48も変わりません。ですが私からのリクエストで、0.5にもできるようにオプションにボタンを追加してもらいました(笑)
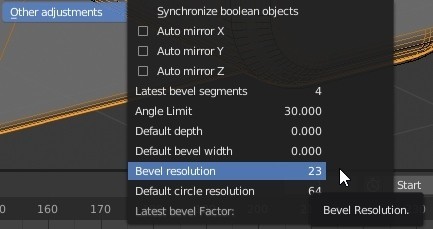
0.5だと真円のラウンドベベルなのです。ちょっとそこにこだわりたかった。私の場合は、既にできる対策なのですが、Other adjustments内のベベルレゾリューションを少し下げることで対処します。それだと0.5のままでいけるので。

非対称な角丸ベベルのメッシュが壊れる対策
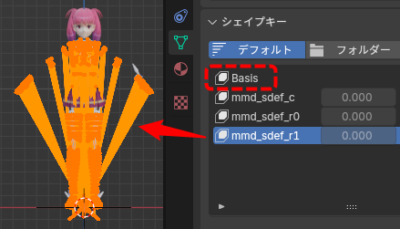
これについては諦めようかとも思ったのですが、The 根性です。とにかくモディファイアをいじったり三角モディファイアを追加したりと、あらゆることをやった。たまたまできたのに、再現しようとするとNGで、どういうこと?ってなった。結果、並び順が重要なことを発見。
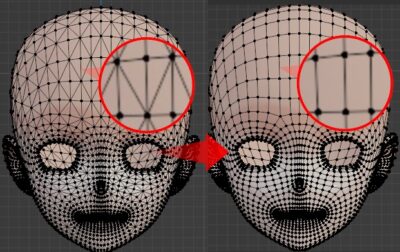
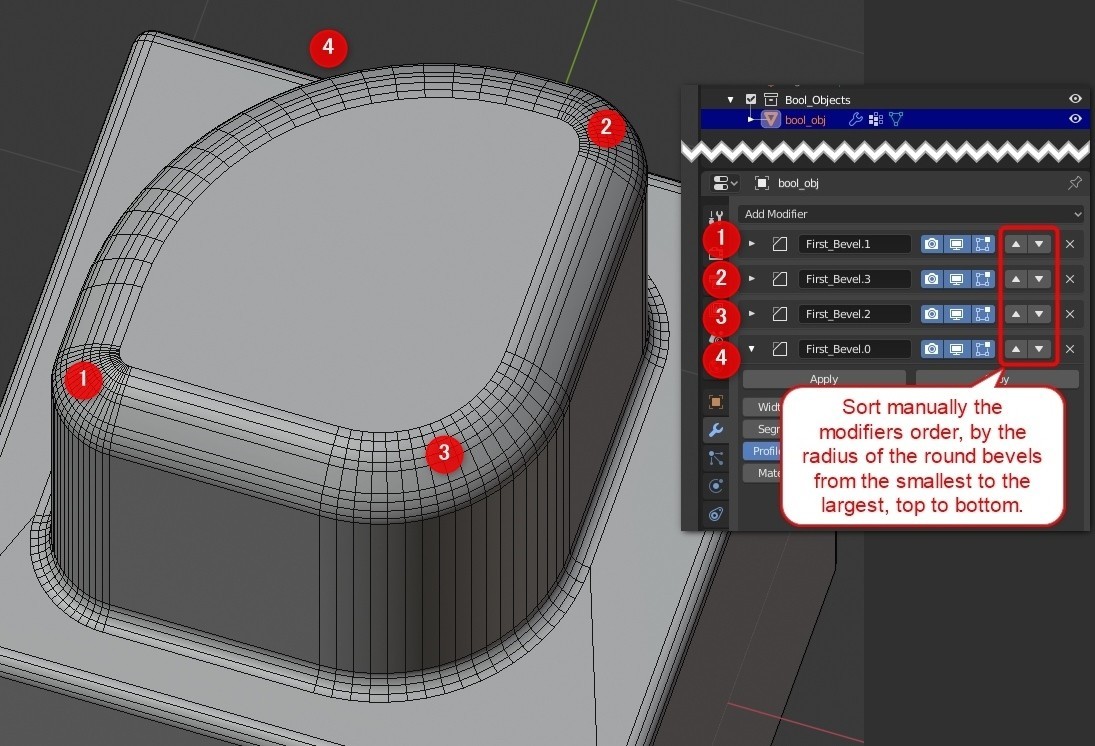
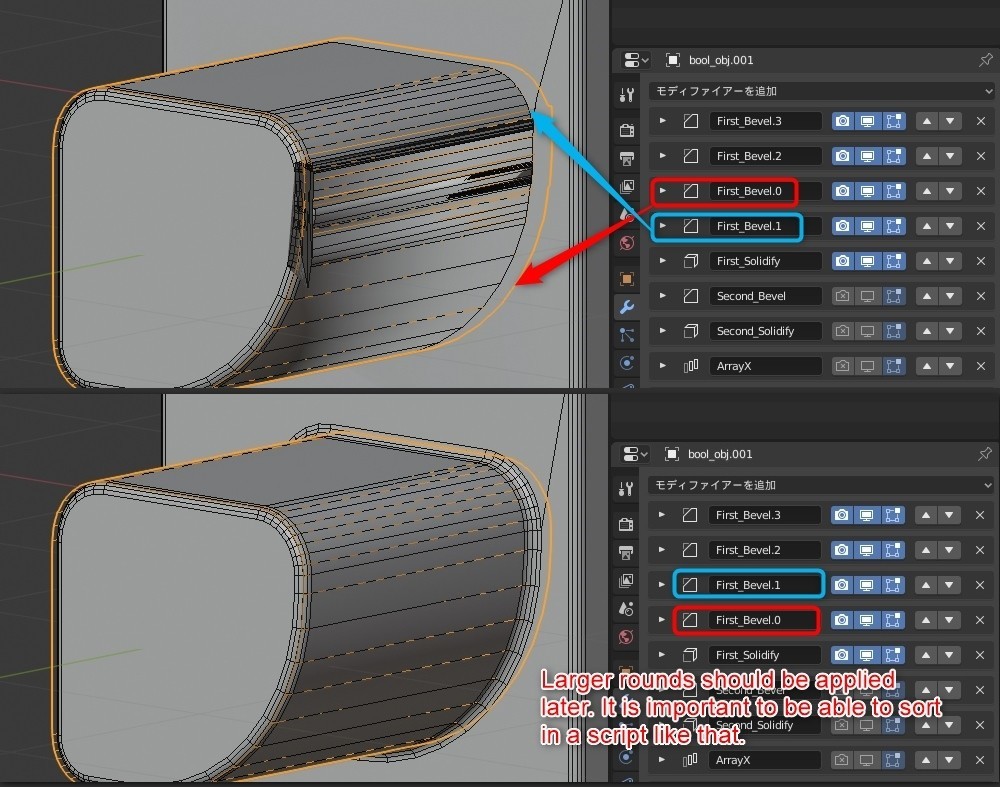
結果、ラウンドの直径が小さいほうから順に並べるようにモディファイアの並び順を手動で変えることで解決。

ただこれ、どのモディファイア名がどの角に対応するかかなりわかりにくい。そこで作者に相談をして、ラウンドの直径を変えた直後に4つのモディファイアを随時並べ替えるように提案して、OK実装するよ、となった。それならばリアルタイムで正しい順に入れ替えられるので、上図のように綺麗にメッシュを作れる。壊れていないでしょ?
壊れるとこうなる。頭を抱えたよ。これはBlenderのバグでは?なんてね。(この問題は2.8ベータの時から指摘されていたがBlender側が未だに対処していない。う~ん。だがフルーエント側で対処できるならそれでいい。フルーエントを使うだけだからね。)

結局、小さいRから順番にモディファイアを適用すれば問題がないことを発見したわけで。もう根性ですよ。
作者曰く、次のアプデで全部実装するよ、とのこと。いつリリースされるかは分からないが期待して待つことにしよう。それまで手動で対処すべし。
今回の創作活動は約30分(累積 約1,284時間)
(400回目のnote更新)